Proposal: Ability to add extra class(es) to dialog container · Issue #4653 · angular/components · GitHub

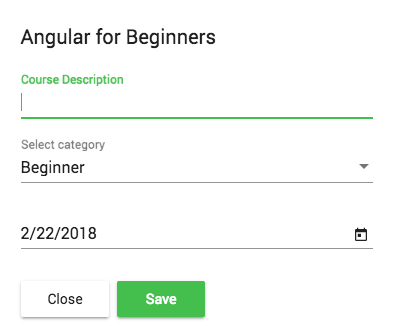
html - How to add headline that occupies entire width of dialog in angular material - Stack Overflow

html - How to add headline that occupies entire width of dialog in angular material - Stack Overflow
![StaticInjectorError(AppModule)[MatDialogContainer -> MatDialogConfig] -> NullInjectorError: No Provider for MatDialogConfig · Issue #16721 · angular/components · GitHub StaticInjectorError(AppModule)[MatDialogContainer -> MatDialogConfig] -> NullInjectorError: No Provider for MatDialogConfig · Issue #16721 · angular/components · GitHub](https://user-images.githubusercontent.com/8725690/62712057-c134fc00-ba17-11e9-818d-e6dffcee3ed2.png)
StaticInjectorError(AppModule)[MatDialogContainer -> MatDialogConfig] -> NullInjectorError: No Provider for MatDialogConfig · Issue #16721 · angular/components · GitHub








![230104 - TIL] angular material dialog로 모달창 띄우기 230104 - TIL] angular material dialog로 모달창 띄우기](https://velog.velcdn.com/images/kimphysicsman/post/778ea7bd-9f7a-43f8-af03-e0da378bbed5/image.png)